I’ve been using Obsidian for several months now to take my notes. It’s an easy-to-use tool for writing in markdown mode, and it’s very simple to insert images or links.
Obsidian organizes documentation into Vaults, which are simply folders. This makes it very easy to have the said content in a Git repository and thus have your notes shared on multiple devices, which is very practical when you want to switch from a personal computer to a professional one.
There is paid plans on Obsidian to sync contents on your devices and even publish to the web but this is not something I’m using right now, using git is enough for me.
Hugo is a blog engine using Markdown, there was obviously something to do to get blog contents produced via Obsidian.
It was quite simple.
- I created a blog part inside Obsidian vault
- I copied old blogs contents by copy/pasting text and images.
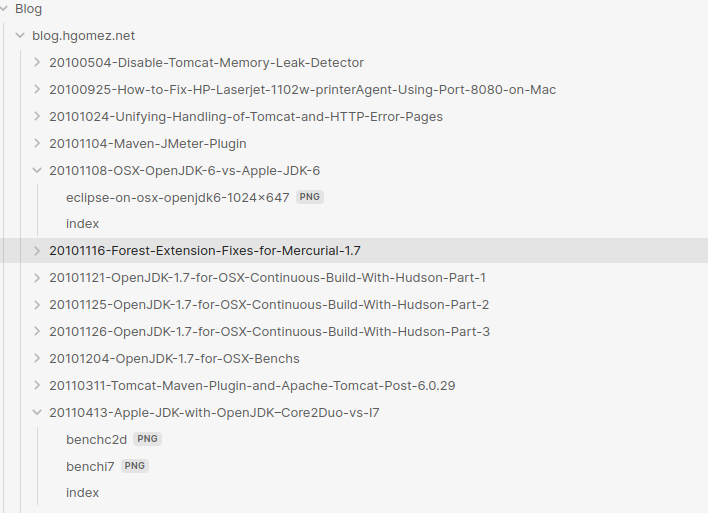
- One article is a directory, using my own convention YYYYMMDD-Title
- Inside the folder, an index.md and extra contents like images

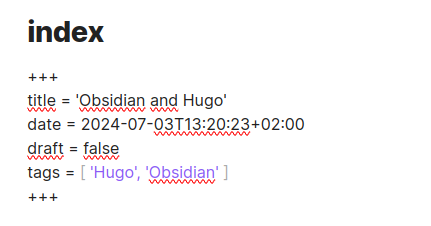
Obsidian create a titlte.md file, so your title will be index and you enter the blog metadata contents as expected by Hugo
 That’s it! Your document now has the structure expected by Hugo. You can edit your file and, when finished, copy it to your Hugo directory.
That’s it! Your document now has the structure expected by Hugo. You can edit your file and, when finished, copy it to your Hugo directory.
For example:
- Obsidian blog content is hosted under
$HOME/Documents/Perso/Blog/blog.hgomez.net - Hugo blog is hosted under
$HOME/Documents/Perso/blog.hgomez.net
In this case, you only need to copy your Obsidian blog content folder to the content/post directory in Hugo.
Here’s the command:
cp -rf ~/Documents/Perso/obsidian-hgomez/Blog/blog.hgomez.net/* \
~/Documents/Perso/blog.hgomez.net/content/post/
With this structure, you have a working copy of your blog in Obsidian, while Hugo handles hosting elsewhere. This keeps your Obsidian and Hugo environments completely separate and allows them to have independent lifecycles.
Side notes
- Obsidian craft images links this way :

- For Hugo, you should rework them the Markdown way

- Hugo won’t generate pages where the date is set in the future. When editing your blog post dates, be sure to use a date in the past. 😇